如何更专业的使用Chrome开发者工具(1)
2016-02-20 19:33:40 来源: Ibrahim Nergiz 酷勤网 评论:0 点击:
顾名思义Chrome开发工具就是一个工具,它允许Web开发人员可以通过浏览器应用程序干预和操作Web页面,也可以通过这个工具调试和测试Web页面或Web应用程序。有了这个工具,你可以做很多有趣的事情!
顾名思义Chrome开发工具就是一个工具,它允许Web开发人员可以通过浏览器应用程序干预和操作Web页面,也可以通过这个工具调试和测试Web页面或Web应用程序。有了这个工具,你可以做很多有趣的事情:
◆调试界面的问题
◆使用断点调试JavaScript代码
◆优化你的代码
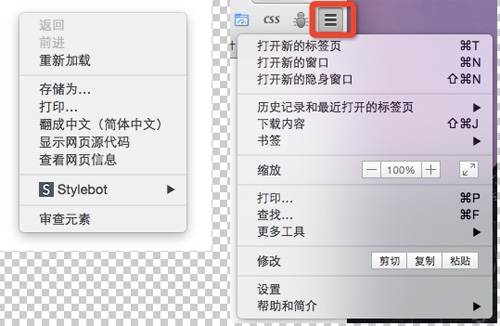
打开开发者工具,你只需要在页面的任意位置右击鼠标,选择检查元素或从右上角菜单中选择“工具>更多工具>开发者工具“。
下面示例演示的都是在Google Chrome的Canary浏览器下做的演示。
1.快速编辑HTML元素
试一试:
◆选择"Elements"面板
◆选择"Elements"面板内的一个DOM元素
◆双击你需要打开的DOM元素标签,你就可以编辑它
当你完成之后会自动更新和关闭标签
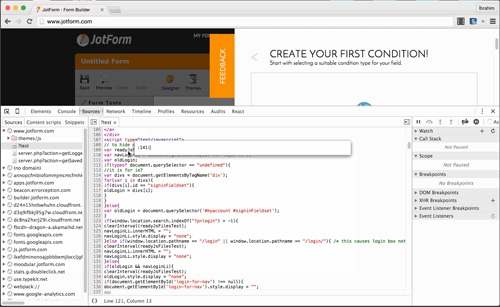
2.到指定的行数
你可以在“Sources”面板中选择指定的文件中使用“:行数:列数”的功能。试试快捷键CMD + O。
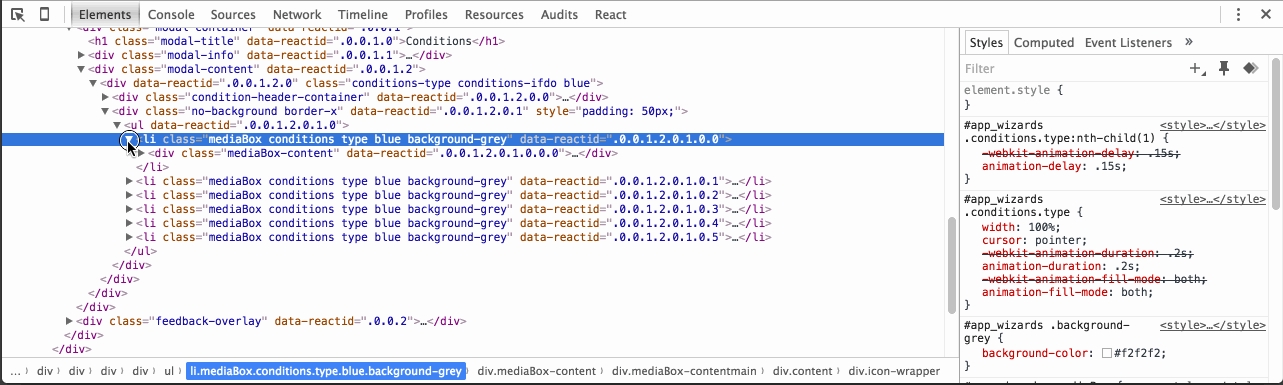
3.展开所有子节点

试一试:
◆选择"Elements"面板
◆选择DOM元素和在带有剪头的地点按住Alt +点击鼠标左键,可以展开所有子节点
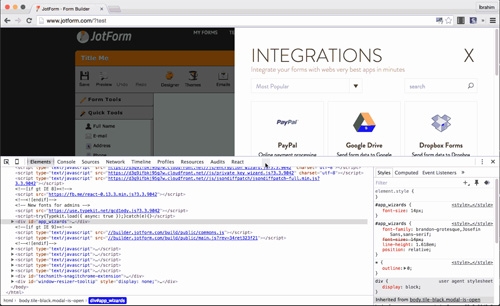
4.改变开发者工具位置
试一试快捷键:CMD + Shift + D。设置开发者工具有三个选项:
◆不在窗口中显示开发者工具
◆在窗口右侧显示开发者工具
◆在窗口底部显示开发者工具
分享到:
 收藏
收藏